05-12-19, 01:38 AM
السلام عليكم
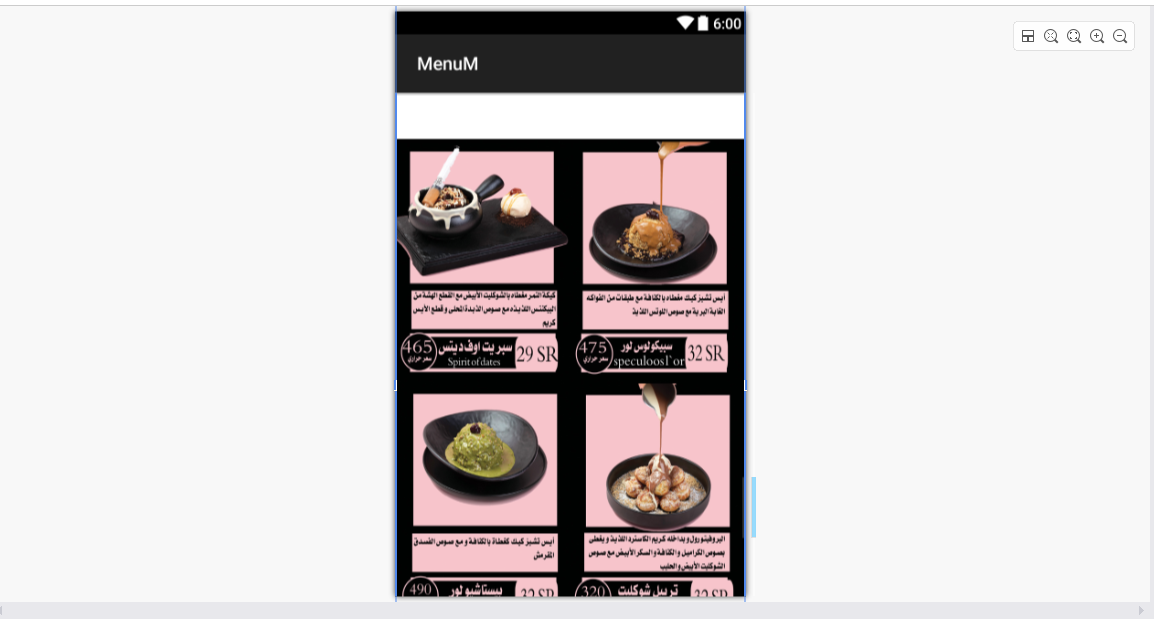
دورت على الانت على طريقة عرض الصور اسفل بعض باداه scrollview
مش لاقى ليها حل عندى
3 صور كل صوره مثلا 1920*1080
محتاج اعرض الصور اسفل بعض بمعنى عندما انزل للاسف تاتى الصوره الثانيه والثالثه وهاكذا
فعلت جميع الاطرق بلا فائدة
كل الطرق لتظهرلى خطى فى حجم الصوره
وجزاكم الله جزيل الشكر
مقدما
دورت على الانت على طريقة عرض الصور اسفل بعض باداه scrollview
مش لاقى ليها حل عندى
3 صور كل صوره مثلا 1920*1080
محتاج اعرض الصور اسفل بعض بمعنى عندما انزل للاسف تاتى الصوره الثانيه والثالثه وهاكذا
فعلت جميع الاطرق بلا فائدة
كل الطرق لتظهرلى خطى فى حجم الصوره
وجزاكم الله جزيل الشكر
مقدما
يارب اذا اعطيتني علما...اعطني معه حكمه...واذا اعطيتني مالا....اعطيني معها كرما...واذا اعطيتني قوه...اعطني معها رحمه...واذا اعطيتني سلطه...اعطني معها عدلا...واذا اعطيتني مسئوليه...اعطيني معها امانه...واذا اعطيتني نجاحا...اعطني معها تواضعا...اللهم امين